5分でわかるFlexbox
box
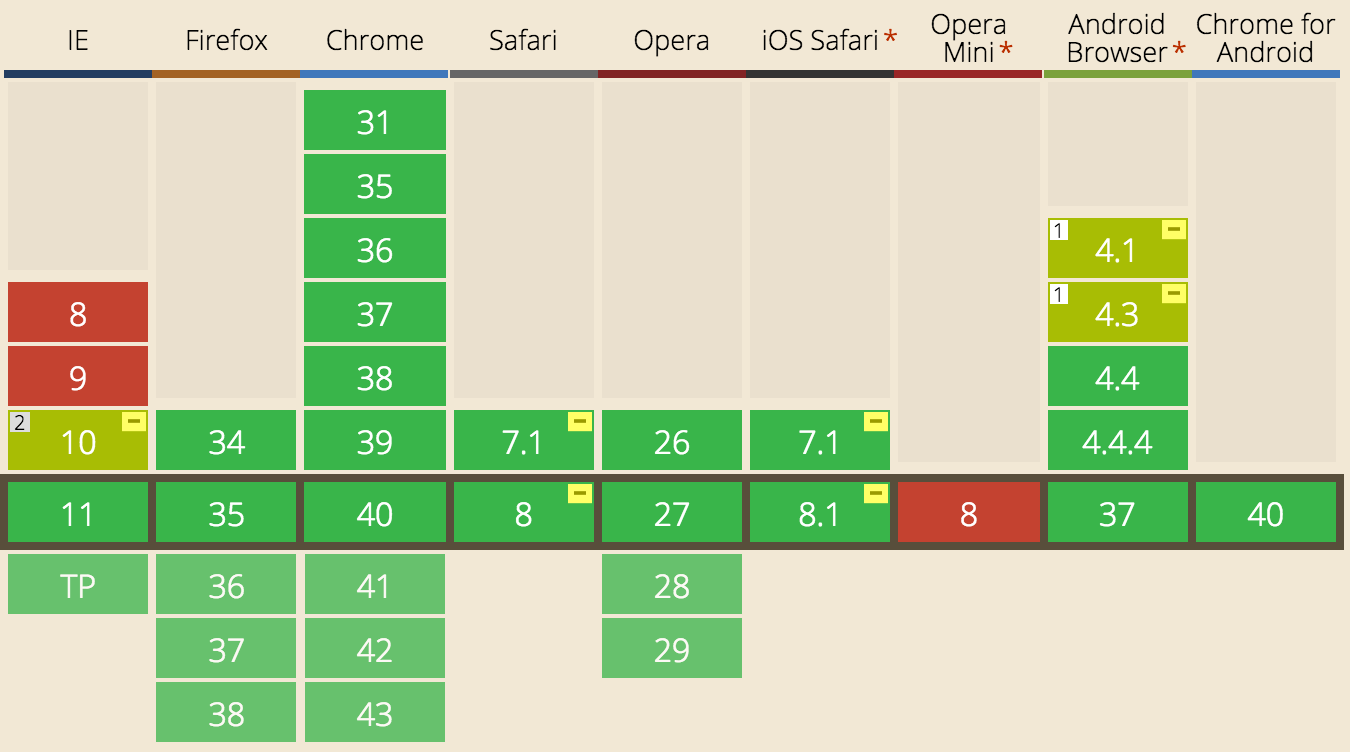
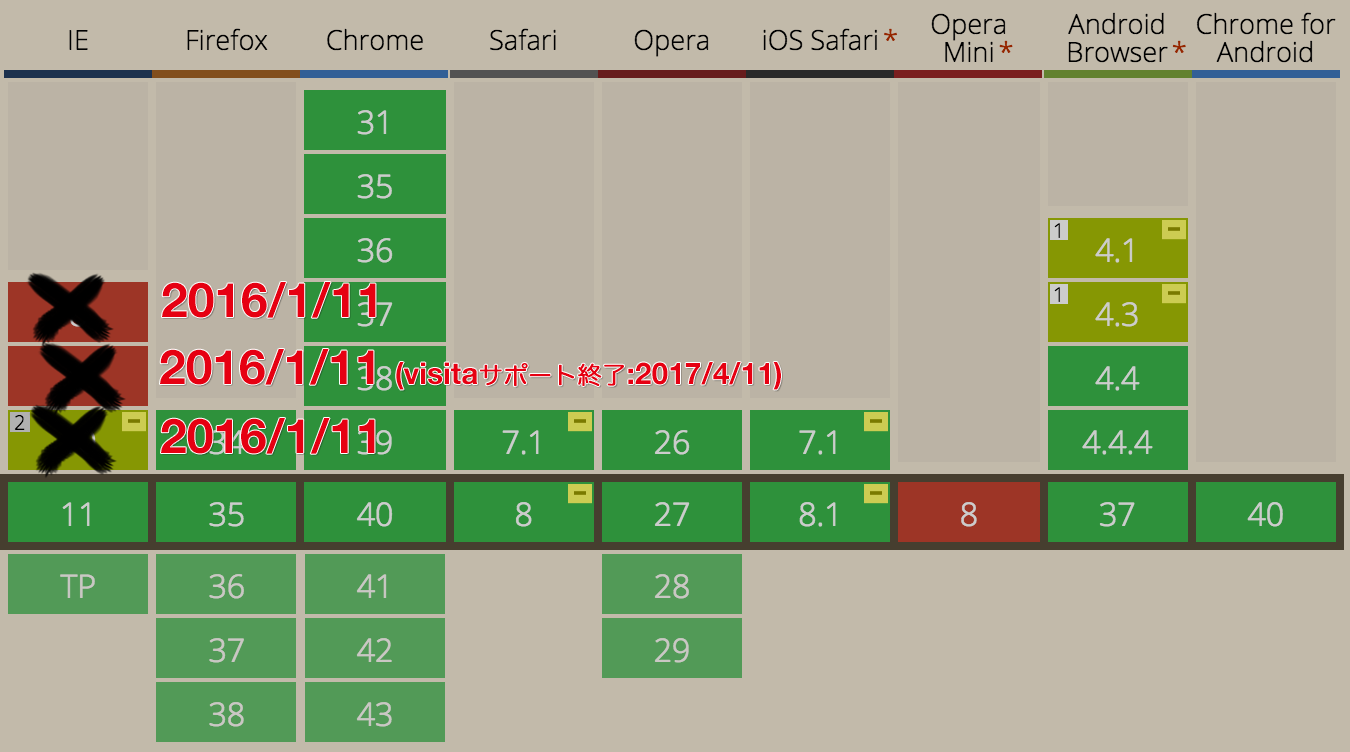
iOS ~6
Adr ~4.3
flexbox
IE10
flex
modern


関連プロパティ
box
- display:box
- box-orient
- box-direction
- box-lines
- box-pack
- box-align
- box-ordinal-group
- box-flex
- box-flex-group
flexbox
- display:flexbox
- flex-direction
- flex-wrap
- flex-flow
- flex-pack
- flex-align
- flex-item-align
- flex-line-pack
- flex-order
- flex
flex
- display:flex
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-self
- align-content
- order
- flex
Flexboxの宣言
display:flex
display:flexbox
display:box
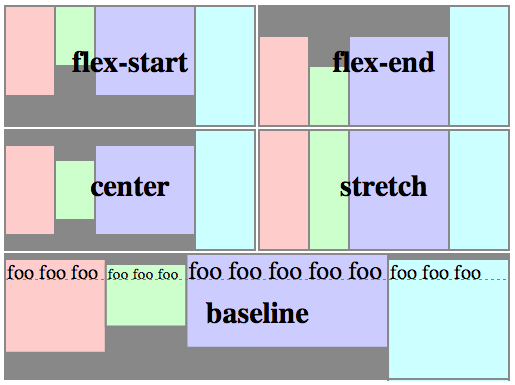
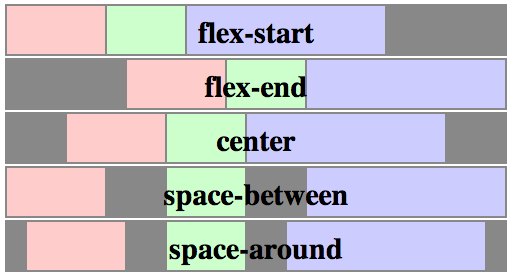
縦横の揃え
align-items
flex-align
box-align
justify-content
flex-pack
box-pack
幅の拡張
flex
box-flex
Flexboxの宣言
"display:flex;"
Flexのトリガー
指定すると子要素が横並び
display:flex
- foo
- bar
bar
bar
- hoge
- foo
- bar
bar
bar - hogehoge
縦横の揃え
"align-items / justify-content"
子要素の縦横の並びの指定
初期値
- foo
- bar
bar
bar
- hoge
- foo
- bar
bar
bar - hogehoge
別の値を指定した場合
- foo
- bar
bar
bar
- hoge
- foo
- bar
bar
bar - hogehoge


幅の拡張
"flex"
親要素の幅まで、子要素の幅を拡張する
flex:[拡幅率] [幅減率] [基準幅]
- foo
- bar
bar
bar
- baz
- foo
- bar
bar
bar - baz
初期値はflex:0 1 auto
拡張する場合
- foo
- bar
bar
bar
- baz
- foo
- bar
- baz
幅 = コンテンツ幅 + 分配幅
- foo
- bar
- baz
- foo
- bar
- baz
- foo
- bar
- bazbazbazbazbazbaz
均等幅にする場合
- foo
- bar
- bazbazbazbazbazbaz
- foo
- bar
- bazbazbazbazbazbaz
ul{
display:flex;
justify-content:center;
align-items:center;
}
li{
flex:1 1 auto;
}
ul{
display:-webkit-box;
display:-moz-box;
display:-ms-flexbox;
display:-webkit-flex;
display:flex;
-webkit-box-pack:center;
-moz-box-pack:center;
-ms-flex-pack:center;
-webkit-justify-content:center;
justify-content:center;
-webkit-box-align:center;
-moz-box-align:center;
-ms-flex-align:center;
-webkit-align-items:center;
align-items:center;
}
li{
-webkit-box-flex:1;
-moz-box-flex:1;
-ms-flex:1 1 auto;
-webkit-flex:1 1 auto;
flex:1 1 auto;
}
擬似要素
::before
- foo
- bar
bar
bar
- baz
::after
- foo
- bar
bar
bar - baz
テキストノード
foo
foo
foo
foo
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
Flexboxの宣言
display:flex
display:flexbox
display:box
縦横の揃え
align-items
flex-align
box-align
justify-content
flex-pack
box-pack
幅の拡張
flex
box-flex